Прежде чем погрузиться в разработку игр для Android, важно ознакомиться с экосистемой платформы, инструментами и рекомендациями. ОС предлагает широкий спектр устройств с различными размерами экрана, разрешениями и аппаратными характеристиками. Разработчикам следует оптимизировать свои игры, чтобы обеспечить совместимость на разных устройствах и обеспечить бесперебойную работу пользователей. Выполняться разработка игр для android на заказ должна экспертами. Читать
Архив автора: admin
Балансировщик нагрузки в системном проектировании
В постоянно развивающемся ландшафте технологий и веб-приложений первостепенное значение имеет спрос на масштабируемые, эффективные и высокодоступные системы. Одним из важнейших компонентов, играющих ключевую роль в достижении этих целей, является балансировщик нагрузки. В этой статье мы углубимся в значение балансировщиков нагрузки в системном проектировании, их функциональные возможности и преимущества, которые они приносят современным приложениям.
Что такое балансировка нагрузки в системном проектировании?
Балансировка нагрузки — это практика распределения входящего сетевого трафика или запросов приложений между несколькими серверами. Основная цель — гарантировать, что ни один сервер не несет на себе основную тяжесть чрезмерной нагрузки, предотвращая снижение производительности и потенциальные системные сбои. Балансировщики нагрузки действуют как менеджеры трафика, оптимизируя использование ресурсов и повышая общую производительность системы.
Ключевые функции балансировщиков нагрузки при проектировании системы
Ниже приведены ключевые функции балансировщиков нагрузки при проектировании системы:
1. Распределение трафика:
Балансировщики нагрузки равномерно распределяют входящие запросы между пулом серверов. Это гарантирует, что каждый сервер работает в пределах своей пропускной способности, предотвращая перегрузку и узкие места.
2. Отказоустойчивость:
В случае сбоя сервера балансировщик нагрузки может перенаправить трафик на исправные серверы, обеспечивая бесперебойное обслуживание. Это повышает отказоустойчивость системы и минимизирует влияние аппаратных или программных сбоев.
3. Масштабируемость:
Балансировщики нагрузки способствуют горизонтальной масштабируемости, позволяя добавлять новые серверы в серверный пул. По мере увеличения нагрузки на систему новые серверы могут добавляться без проблем, удовлетворяя растущие требования пользователей.
4. Сохранение сеанса:
Для приложений, которым требуется поддерживать сеансы пользователя на определенном сервере, балансировщики нагрузки могут реализовать сохранение сеанса. Это гарантирует, что последующие запросы от того же пользователя направляются на тот же сервер, сохраняя целостность сеанса.
5. Мониторинг работоспособности:
Балансировщики нагрузки постоянно отслеживают работоспособность серверов, регулярно проверяя их состояние. Если сервер перестает отвечать на запросы или не проходит проверку работоспособности, балансировщик нагрузки может автоматически удалить его из пула серверов, не позволяя ему получать новые запросы.
Типы балансировщиков нагрузки при проектировании системы
Типы балансировщиков нагрузки при проектировании системы следующие:
1. Аппаратные балансировщики нагрузки:
Это физические устройства, предназначенные для управления сетевым трафиком и его распределения. Аппаратные балансировщики нагрузки часто предпочитают за их высокую производительность, надежность и специализированные функции.
2. Программные балансировщики нагрузки:
Реализованные в виде программных приложений, эти балансировщики нагрузки работают на серверах общего назначения или виртуальных машинах. Они более гибкие и экономичные, чем их аппаратные аналоги, но могут иметь ограничения с точки зрения масштабируемости и производительности.
3. Облачные балансировщики нагрузки:
Многие поставщики облачных услуг предлагают услуги балансировки нагрузки как часть своей инфраструктуры. Эти облачные балансировщики нагрузки обладают высокой масштабируемостью, легко настраиваются и легко интегрируются с другими облачными сервисами.
Преимущества балансировщиков нагрузки при проектировании системы
Преимущества балансировщиков нагрузки при проектировании системы заключаются в:
1. Повышенная производительность:
Балансировщики нагрузки гарантируют, что ни один отдельный сервер не будет перегружен трафиком, оптимизируя время отклика и повышая общую производительность системы.
2. Высокая доступность:
Распределяя трафик между несколькими серверами, балансировщики нагрузки повышают доступность приложений. Даже если один или несколько серверов выходят из строя, другие продолжают обрабатывать входящие запросы.
3. Масштабируемость по требованию:
Балансировщики нагрузки позволяют горизонтально масштабировать системы путем добавления или удаления серверов в зависимости от спроса. Такая масштабируемость гарантирует, что приложения смогут справляться с возросшими нагрузками пользователей без ущерба для производительности.
4. Сокращение времени простоя:
Благодаря возможности перенаправлять трафик с вышедших из строя серверов, балансировщики нагрузки способствуют минимизации времени простоя и обеспечению бесперебойного взаимодействия с пользователем.
5. Эффективное использование ресурсов:
Балансировка нагрузки оптимизирует использование ресурсов за счет равномерного распределения рабочих нагрузок. Это приводит к лучшему использованию доступных ресурсов и предотвращает превращение какого-либо отдельного сервера в узкое место в производительности.
Проблемы и соображения
Хотя балансировщики нагрузки обладают значительными преимуществами, их внедрение требует тщательного учета различных факторов:
1. Сложность конфигурации:
Настройка и доработка балансировщиков нагрузки может быть сложной задачей, требующей хорошего понимания архитектуры приложения и структуры трафика.
2. Единая точка отказа:
Если сам балансировщик нагрузки становится единственной точкой отказа, это может подорвать общую надежность системы. Внедрение резервных балансировщиков нагрузки и использование механизмов отработки отказа могут решить эту проблему.
3. Управление сеансами:
Для приложений, которые полагаются на постоянство сеанса, управление сеансами пользователей на нескольких серверах может создавать проблемы. Балансировщики нагрузки должны поддерживать механизмы обработки данных, связанных с сеансом.
4. Соображения безопасности:
Балансировщики нагрузки играют решающую роль в обеспечении безопасности, распределяя трафик и защищая от определенных типов кибератак. Однако надлежащие конфигурации безопасности и мониторинг необходимы для защиты всей системы.
Заключение
В динамичном ландшафте современных приложений балансировщики нагрузки являются незаменимыми компонентами системного проектирования. Их способность распределять трафик, повышать масштабируемость и обеспечивать высокую доступность вносит значительный вклад в производительность и надежность приложений. Поскольку технологии продолжают развиваться, решения для балансировки нагрузки по-прежнему будут необходимы архитекторам и разработчикам, стремящимся создавать надежные и эффективные системы, способные удовлетворить требования современных пользователей.
Часто задаваемые вопросы, связанные с балансировщиком нагрузки при проектировании системы
Вот несколько часто задаваемых вопросов, связанных с балансировщиками нагрузки при проектировании системы:
1. Что такое балансировщик нагрузки и почему он важен в системном проектировании?
Балансировщик нагрузки — это устройство или программное приложение, которое распределяет входящий сетевой трафик или запросы приложений по нескольким серверам. При проектировании системы крайне важно обеспечить оптимальное использование ресурсов, повысить производительность и доступность системы.
2. Как балансировщик нагрузки распределяет входящий трафик между серверами?
Балансировщики нагрузки используют различные алгоритмы, такие как циклический анализ, наименьшее количество подключений или взвешенное распределение, для равномерного распределения входящих запросов между серверами в пуле серверов.
3. Какова роль балансировщиков нагрузки в достижении отказоустойчивости?
Балансировщики нагрузки способствуют повышению отказоустойчивости, перенаправляя трафик с вышедших из строя или неработоспособных серверов на исправные. Это обеспечивает бесперебойное обслуживание даже при наличии сбоев сервера.
4. Как балансировщики нагрузки поддерживают масштабируемость в системной архитектуре?
Балансировщики нагрузки обеспечивают горизонтальную масштабируемость, позволяя добавлять новые серверы в серверный пул. Такая гибкость позволяет учитывать возросшую нагрузку пользователей и растущие требования к системе.
5. Что такое постоянство сеанса и почему это важно при балансировке нагрузки?
Сохранение сеанса гарантирует, что последующие запросы от одного и того же пользователя направляются на один и тот же сервер. Балансировщики нагрузки могут реализовать сохранение сеанса для поддержания пользовательских сеансов и согласованности данных.
6. Каковы различные типы балансировщиков нагрузки и чем они отличаются?
Балансировщики нагрузки могут быть аппаратными, программными или облачными. Аппаратные балансировщики нагрузки — это физические устройства, программные балансировщики нагрузки — это приложения, а облачные балансировщики нагрузки предоставляются облачными провайдерами в качестве сервисов.
Как сбросить настройки Mikrotik SXT Lite2 — полное руководство с пошаговыми инструкциями
Маршрутизаторы Mikrotik sxt lite2 широко используются для создания беспроводных сетей на небольших расстояниях. Они обладают компактным и прочным корпусом, а также мощной антенной, которая обеспечивает стабильное соединение и высокую скорость передачи данных. Однако, иногда может возникнуть необходимость сбросить настройки данного устройства и вернуть его в состояние по умолчанию.
Сброс настроек Mikrotik sxt lite2 можно выполнить несколькими способами. Первый способ — это использование кнопки Reset, которая находится на корпусе маршрутизатора. Для выполнения данной операции нужно нажать и удерживать кнопку Reset около 10 секунд. После этого устройство будет перезагружено и все настройки будут сброшены.
Отключите семейный доступ Apple: все 3 устройства

Легко отключите семейный доступ Apple: быстрые решения для семей и родителей по контролю доступа и настроек. Отключите семейный доступ Apple. Функция «Семейный доступ», лежащая в основе экосистемы Apple, предлагает заметные преимущества, такие как обмен покупками, поиск участников, фильтрация веб-контента и ограничение времени использования экрана для детей до 13 лет. Однако, если вы считаете этот вариант скорее ограничением, чем преимуществом, и хотите самостоятельно отправиться в цифровое путешествие, вот руководство по выходу из «Семейного доступа» с iPhone, iPad и Mac.
Что произойдет, если вы покинете Семейный доступ
Прежде чем сделать шаг, необходимо осознать последствия этого выбора, принять решение в полной осознанности:
- Вы потеряете доступ к общим подпискам (например, iCloud и Apple Music), которые вы не приобретали самостоятельно.
- Вы больше не сможете получать выгоду от покупок, совершенных другими участниками в iTunes, App Store и Apple Books, которые не были совершены вами непосредственно.
- Вы перестанете делиться своим местоположением, и ваше устройство будет удалено из семейного списка «Локатор».
- Вы потеряете доступ к местоположениям и устройствам других членов семьи в вашем списке «Найти мои устройства».
- Если вы используете Apple Watch с семейной настройкой, вы больше не сможете ими управлять.
- Если вы настроили Apple Cash Family, оставшийся баланс будет переведен организатору, как только вы покинете Family Sharing. Если вы организатор, вы получите балансы каждого, кто покинет группу.
Теперь давайте сосредоточимся на том, как выйти из семейного доступа на устройствах iPhone и Mac, следуя подробной процедуре, которая обеспечивает плавный переход от семейного доступа к индивидуальному управлению вашими цифровыми активами.
Отключите семейный доступ Apple — iPhone и iPad
Если вы являетесь участником группы Apple Family Sharing и не являетесь организатором, у вас есть возможность деактивировать или покинуть эту группу с помощью вашего iPhone. Важно помнить, что как только вы сделаете этот выбор, вы сразу потеряете все преимущества, связанные с семейным обменом.
Следует отметить, что если у вас есть другие устройства Apple, такие как Mac или iPad, связанные с тем же Apple ID, оставление семейного доступа на одном из этих устройств приведет к отключению семейного доступа на всех ваших устройствах. Вот как отключить Семейный доступ на вашем iPhone:
- Откройте приложение «Настройки» на своем iPhone и выберите «Семейный доступ».
- Нажмите на свое имя.
- Выберите параметр «Прекратить использование семейного доступа».
- Откроется всплывающее окно: подтвердите свой выбор, снова выбрав «Прекратить использование семейного доступа».
Выполнив эти шаги, вы получите на свой iPhone уведомление с подтверждением «Семейный доступ отключен», обозначающее ваш выход из группы семейного доступа.
Отключите Домашнюю коллекцию на Mac
Если у вас нет iPhone, но вы хотите выйти из Домашней коллекции с помощью Mac, вы попали по адресу. Внимательно следуйте приведенным ниже инструкциям, чтобы выполнить это действие быстро и легко. Помните: если ваш Apple ID используется на других устройствах, таких как iPhone или iPad, отключение Apple Family Sharing на Mac будет иметь одинаковый эффект на всех сопряженных устройствах.
- Нажмите на логотип Apple, расположенный в строке меню вашего Mac.
- В появившемся раскрывающемся меню выберите «Настройки системы».
- Выберите вариант «Семья».
- Нажмите на свое имя в списке членов семьи.
- Теперь выберите «Apple ID» слева и нажмите «Прекратить использование семейного доступа».
- Подтвердите свой выбор, еще раз нажав «Прекратить использование семейного доступа» во всплывающем окне подтверждения.
С помощью этих простых шагов вы сможете эффективно и беспрепятственно выйти из Семейного доступа, что даст вам больший контроль над вашими предпочтениями обмена и конфиденциальностью. Помните, что это действие обратимо; Вы всегда можете повторно активировать Семейный доступ в будущем, если передумаете.
Как деактивировать Apple в семье
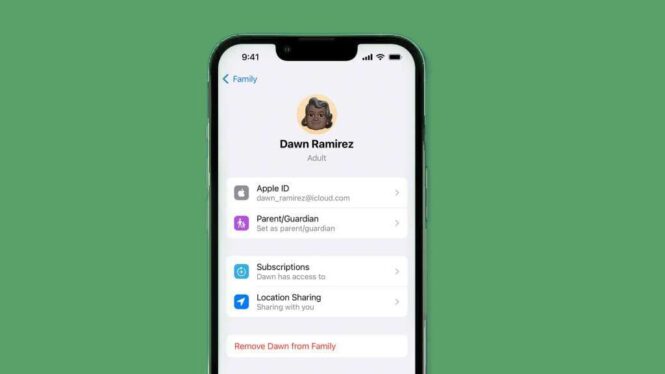
Удаление участника из семейного доступа на iPhone или iPad. Когда вы интегрируете кого-либо в свою группу Apple Family Sharing, вы предоставляете ему доступ ко всем подпискам и покупкам, сделанным вами или другими членами семьи. Однако Apple не позволяет вам выбирать, какие участники могут получить доступ к определенным покупкам. В некоторых случаях может потребоваться удалить кого-либо из Семейного доступа. Вот как это сделать:
- Откройте приложение «Настройки» на своем iPhone и нажмите «Семейный доступ».
- Выберите человека, которого хотите удалить из Семейного доступа.
- Нажмите «Удалить (имя человека) из семейного доступа».
- Подтвердите свой выбор, снова нажав «Удалить (имя человека)».
Удаление участника из семейного доступа на Mac
- Нажмите на логотип Apple в строке меню вашего Mac.
- В раскрывающемся меню выберите «Системные настройки».
- Нажмите «Семья» слева и выберите человека, которого хотите удалить.
- Нажмите «Удалить (имя человека) из семейного доступа».
- Подтвердите свой выбор во всплывающем окне, нажав «Удалить (имя человека)».
Часто задаваемые вопросы о программе «С семьей»
Почему я не могу покинуть «In Famiglia»? Если вы являетесь организатором «In Famiglia», у вас не будет возможности покинуть группу, а будет только возможность «Прекратить использование In Famiglia». Если вы ребенок младше 13 лет, вы не можете выйти из Семейного доступа, поскольку Apple позволяет детям старше 13 лет иметь Apple ID только без участия в группе Семейного доступа. Однако родитель или опекун может перевести вас из одной группы семейного доступа в другую.
Как удалить ребенка до 13 лет из «Семейного обмена»? Вы не можете удалить ребенка младше 13 лет из Семейного доступа, поскольку Apple этого не разрешает. Вместо этого доступна возможность перенести его из одной группы Family Sharing в другую.
Будет ли этот человек уведомлен, если я выйду из режима «В семье»? Да, этот человек получит уведомление и электронное письмо на свое устройство, когда вы присоединитесь к его группе «Семейный доступ» или покинете его.
Могу ли я выйти из программы «В семье» без ведома родителей или опекунов? Если вам меньше 13 лет, ответ — нет. Если вам больше 13 лет, вы можете это сделать. Однако они будут уведомлены посредством уведомлений и электронных писем.
Что произойдет, если я перестану делиться своим хранилищем iCloud с семьей? Если они используют менее 5 ГБ вашего пространства iCloud, проблем нет. Если они используют более 5 ГБ (пространство, которое Apple предоставляет всем по умолчанию), у них будет 28-дневный льготный период для приобретения нового плана хранения для продолжения резервного копирования своего устройства. Если они не приобретут план, их контент в iCloud (не на iPhone, Mac или iPad) будет безвозвратно удален. 10 способов исправить: звонки прерываются на собственном iPhone
Прощание с «семьей»
Если вы хотите действовать в одиночку, убедитесь, что вам больше 13 лет, чтобы можно было легко выйти из режима «С семьей». Если вы являетесь организатором группы, вы не можете ее покинуть, но у вас есть возможность ее расформировать, что затронет всех участников. 8 способов проверить оригинальность iPhone
Настройка второго канала доступа к сети интернет в MikroTik для повышения скорости и надежности подключения
Компания MikroTik является одним из ведущих производителей сетевого оборудования, и их продукты широко используются в сетевых инфраструктурах всего мира. Одной из важных функций, которые предлагает MikroTik, является возможность подключения к нескольким интернет-провайдерам одновременно.
Настройка второго WAN (wide area network) в MikroTik позволяет распределить нагрузку между разными интернет-каналами, повысить отказоустойчивость сети и обеспечить более стабильное соединение с Интернетом. В этом гиде мы рассмотрим основные шаги настройки второго WAN в MikroTik.
Первым шагом является физическое подключение второго интернет-канала к вашему маршрутизатору MikroTik. Убедитесь, что провайдер предоставил вам необходимую информацию о настройках подключения, такую как IP-адреса, DNS-серверы и другие параметры. Подключите кабель от провайдера к WAN-порту вашего маршрутизатора.
Затем вам необходимо настроить второй WAN-интерфейс в конфигурации Микротика. Для этого зайдите в веб-интерфейс вашего маршрутизатора, перейдите в раздел «Interfaces» и нажмите на кнопку «Add new». В появившемся окне выберите тип интерфейса второго WAN (например, Ethernet или PPPoE) и укажите необходимые параметры подключения.
Настройка второго WAN в Mikrotik
Чтобы настроить второй WAN-интерфейс в Mikrotik, выполните следующие шаги:
- Подключите второй интернет-кабель к свободному порту на вашем маршрутизаторе Mikrotik.
- Войдите в веб-интерфейс Mikrotik, используя браузер и введите IP-адрес вашего маршрутизатора в адресной строке
- Настройте IP-адрес для второго WAN-интерфейса. Для этого выберите «IP» в меню слева, затем «Addresses».
- Нажмите кнопку «Add New» и введите IP-адрес второго WAN-интерфейса и его маску подсети.
- Перейдите в меню «IP» и выберите «Routes». Нажмите кнопку «Add New» и введите следующие параметры:
- Destination — 0.0.0.0/0
- Gateway — IP-адрес вашего второго интернет-провайдера
- Distance — 1
- Настройте балансировку нагрузки и отказоустойчивость в меню «IP» — «Routes» — «Routes».
- Введите следующие параметры:
- Distance — 1
- Gateway — IP-адрес вашего первого интернет-провайдера
- Check gateway — ping
- Routing Mark — введите уникальное имя маршрута для вашего второго WAN-интерфейса
- Введите следующие параметры:
- Настройте NAT (Network Address Translation) для второго WAN-интерфейса. В меню «IP» выберите «Firewall» — «NAT» и нажмите кнопку «Add New». Введите следующие параметры:
- Chain — srcnat
- Out Interface — имя вашего второго WAN-интерфейса
- Action — masquerade
После выполнения всех этих шагов ваш Mikrotik будет настроен для работы с двумя интернет-подключениями. Вы можете настроить дополнительные правила для управления трафиком и балансировки нагрузки, чтобы достичь оптимальной производительности сети.
Подключение второго интернета
Если у вас есть несколько провайдеров интернета, вы можете настроить второе соединение с Интернетом на вашем маршрутизаторе MikroTik. Это позволит вам иметь резервный или дополнительный Интернет-канал для повышения надежности и пропускной способности сети.
Для настройки второго интернета вам потребуются следующие сведения от вашего провайдера:
- IP-адреса (статические или динамические)
- Маска подсети
- Шлюз (IP-адрес маршрутизатора провайдера)
- DNS-серверы
- Логин и пароль (если используется)
После получения этой информации вы можете приступить к настройке:
- Подключите второй Интернет-кабель к порту WAN вашего маршрутизатора MikroTik.
- Откройте веб-браузер и введите IP-адрес маршрутизатора MikroTik в адресную строку. Войдите в интерфейс маршрутизатора с помощью логина и пароля администратора.
- Перейдите в раздел «IP» и выберите «Addresses». Нажмите на значок «+» для добавления нового IP-адреса.
- В настройках IP-адреса укажите полученные от провайдера данные: IP-адрес, маску подсети и шлюз. Нажмите «ОК», чтобы сохранить настройки.
- Перейдите в раздел «IP» и выберите «DNS». Нажмите на значок «+» для добавления нового DNS-сервера. Укажите IP-адреса DNS-серверов, предоставленные провайдером.
- Перейдите в раздел «IP» и выберите «Routes». Нажмите на значок «+» для добавления нового маршрута.
- В настройках маршрута укажите следующие параметры: destination — «0.0.0.0/0», gateway — IP-адрес шлюза провайдера, check-gateway — ping.
- Перейдите в раздел «IP» и выберите «Firewall». Убедитесь, что все правила фильтрации разрешают трафик через второй интернет.
После завершения этих шагов ваш маршрутизатор MikroTik будет использовать второй Интернет для передачи данных. Убедитесь, что устройства в вашей сети настроены для использования второго интернета, например, путем настройки соответствующих настроек прокси или DNS.
Как настроить второй WAN?
Настройка второго WAN-подключения на MikroTik маршрутизаторе может быть полезна, если вы хотите иметь резервное подключение к интернету или разделить трафик между двумя провайдерами. В этом гиде мы рассмотрим, как настроить второй WAN-интерфейс на вашем устройстве MikroTik.
| Шаг | Описание |
|---|---|
| 1 | Подключите второй модем или провайдер к свободному Ethernet-порту на вашем MikroTik маршрутизаторе. |
| 2 | Откройте веб-интерфейс маршрутизатора и войдите с помощью своих учетных данных. |
| 3 | Перейдите в раздел «Interfaces» и выберите «Ethernet» или «WAN» в зависимости от модели маршрутизатора. |
| 4 | Нажмите на кнопку «Add New» или «Плюс», чтобы добавить новый интерфейс. |
| 5 | Настройте параметры нового интерфейса, указав тип подключения (статический IP, DHCP, PPPoE) и другие необходимые сведения, предоставленные вашим провайдером. |
| 6 | Проверьте, что интерфейс включен и настроен правильно. Если он выделен желтым цветом, значит, существуют проблемы с настройками. |
| 7 | Убедитесь, что вы правильно настроили маршрутизацию и firewall для нового интерфейса, чтобы трафик мог проходить через него. |
| 8 | Тестирование подключения — проверьте, что интернет работает через второй WAN-интерфейс и что вы можете свободно передвигаться по вебу. |
| 9 | При необходимости настройте балансировку нагрузки и отказоустойчивость для двух WAN-интерфейсов, чтобы распределить трафик и обеспечить резервное подключение. |
Следуя этому гиду, вы сможете настроить второй WAN-интерфейс на вашем MikroTik маршрутизаторе и использовать его для резервного подключения или балансировки нагрузки. Удачной настройки!
Возможные проблемы и решения
При настройке второго WAN-подключения на MikroTik могут возникнуть следующие проблемы:
| Проблема | Решение |
|---|---|
| Несоответствие настроек провайдера | Проверьте правильность введенных настроек самостоятельно или обратитесь к технической поддержке провайдера. |
| Провайдер блокирует доступ к определенным портам или сервисам | Убедитесь, что порты, используемые вашими сервисами, открыты для входящих и исходящих подключений. Измените использование портов или настройте перенаправление портов, чтобы обойти блокировку провайдера. |
| Проблемы с кабелями или оборудованием | Проверьте физические подключения, замените кабели или оборудование при необходимости. Если проблема остается, обратитесь к специалисту. |
| Нехватка пропускной способности | Проверьте пропускную способность вашего второго WAN-подключения. Если скорость недостаточна, обратитесь к провайдеру для повышения скорости. |
| Неправильная маршрутизация трафика | Убедитесь, что настройки маршрутизации на MikroTik выполнены правильно. Проверьте таблицу маршрутизации и прописанные правила NAT. |
| Проблемы с DNS-настройками | Убедитесь, что DNS-серверы правильно настроены на MikroTik. Попробуйте использовать публичные DNS-серверы, такие как Google DNS (8.8.8.8, 8.8.4.4), чтобы исключить проблемы с серверами провайдера. |
Если вы не можете решить проблему самостоятельно, рекомендуется обратиться к провайдеру интернет-услуг или специалисту по настройке сетевого оборудования.
Полезные советы по настройке
В настоящее время многие организации и домашние пользователи имеют несколько интернет-подключений для обеспечения надежности и скорости. Настройка второго WAN в Mikrotik может позволить вам использовать оба подключения одновременно и повысить производительность сети.
Вот несколько полезных советов, которые помогут вам успешно настроить второй WAN:
| Совет | Пояснение |
|---|---|
| Выберите правильный тип интерфейса | В зависимости от вашего подключения к второму интернет-провайдеру выберите соответствующий тип интерфейса на маршрутизаторе Mikrotik, например, Ethernet, PPPoE, PPTP. |
| Настройте правильные IP-адреса и маски подсети | Установите IP-адреса и маски подсети для второго WAN-интерфейса и его компонентов, таких как DHCP-сервер или DNS-серверы. |
| Настройте маршрутизацию | Укажите правильные маршруты для второго WAN, чтобы позволить трафику проходить через него. Это может потребовать создания статических маршрутов или использования протокола маршрутизации, такого как OSPF или BGP. |
| Настройте балансировку нагрузки | Используйте функции балансировки нагрузки Микротика, чтобы распределить трафик между двумя интернет-подключениями и достичь оптимальной производительности. |
| Настройте отказоустойчивость | Используйте функции отказоустойчивости Микротика, чтобы автоматически переключаться на второе подключение в случае отказа первого. Это может включать настройку мониторинга подключения или использование протоколов VRRP или HSRP. |
Следуя этим советам и проведя необходимые настройки, вы сможете успешно настроить второй WAN в Mikrotik и наслаждаться быстрой и надежной работой вашей сети.
Команды консоли MikroTik — справочник по настройке и управлению роутером
Консоль MikroTik RouterOS предоставляет широкий набор команд, которые позволяют управлять и настраивать маршрутизаторы MikroTik. Знание этих команд является важным навыком для администраторов сетей.
Вся работа в консоли RouterOS ведется путем ввода команд. Некоторые команды выполняются немедленно, другие требуют потверждения или подтверждения посредством ввода различных параметров. Читать