 Привет, Хаброжители! Предлагаем вашему вниманию главу «Шаблоны для построения приложений на основе микросервисов» из нашей новой книги К. Хорсдала, посвященной программированию микросервисов на платформе .NET
Привет, Хаброжители! Предлагаем вашему вниманию главу «Шаблоны для построения приложений на основе микросервисов» из нашей новой книги К. Хорсдала, посвященной программированию микросервисов на платформе .NETСоставные приложения: интеграция на фронтенде
Первым шаблоном для построения приложений на основе микросервисов является шаблон «Составное приложение». Такое приложение состоит из функциональности, взятой из нескольких мест — в нашем случае из нескольких микросервисов, — с каждым из которых оно связывается непосредственно. Микросервисы могут общаться друг с другом для выполнения своих задач — для составного приложения это неважно.
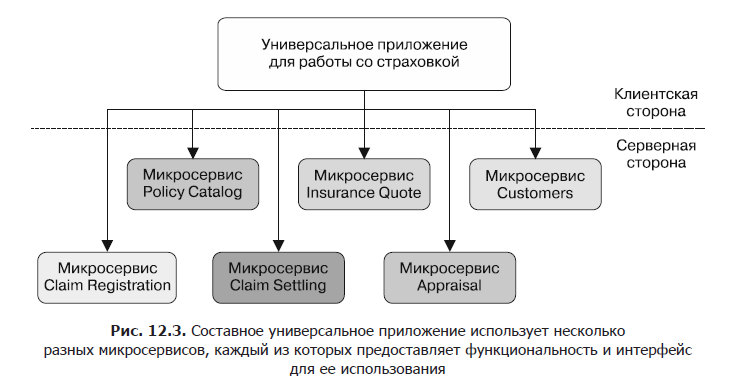
На рис. 12.3 мы возвращаемся к примеру со страховкой — у нас есть универсальное приложение, которое включает в себя всю функциональность системы. Система для работы со страховками построена с использованием микросервисов, поэтому для того, чтобы предоставить всю функциональность системы, приложение должно получать бизнес-возможности от нескольких микросервисов. Микросервисов в системе больше, чем показано на рисунке, и приложение не будет непосредственно наследовать функциональность от всех них. Такое приложение сосредоточивает всю функциональность в одном месте, отсюда и возник термин «составное приложение».

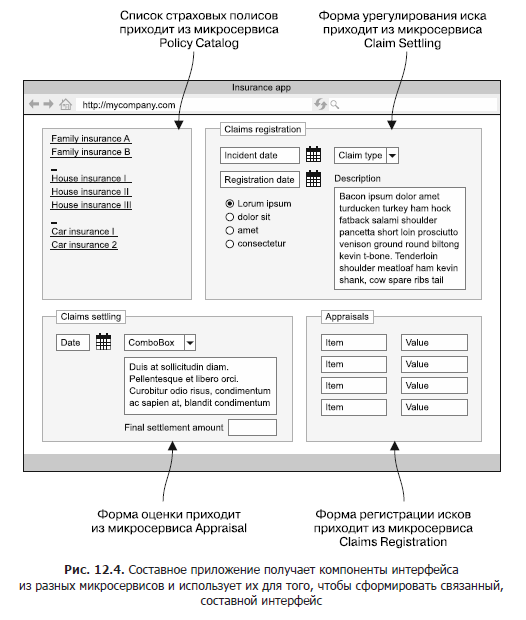
Когда вы создаете составное универсальное приложение на основе системы микросервисов, эти микросервисы предоставляют функциональность и интерфейс. Как следствие, интерфейс приложения является объединением меньших интерфейсов, полученных из разных микросервисов. На рис. 12.4 показан пример структуры интерфейса страхового приложения: он состоит из четырех разделов, каждый из которых берется из отдельного микросервиса, поставляющего функциональность и интерфейс.
Реализация объединения GUI выполняется в зависимости от технологии, использованной при построении клиента. Работая с настольным приложением Windows Presentation Foundation (WPF) (http:mng.bz/0YfW), вы можете, к примеру, использовать фреймворк Managed Extensibility Framework (MEF, mng.bz/6NKA) для того, чтобы динамически загрузить в приложение компоненты, каждый из которых будет иметь собственный интерфейс. При использовании веб-приложения интерфейс может быть создан загрузкой фрагментов HTML и пакетов JavaScript из микросервиса в главное приложение и добавлением их в модель DOM с помощью JavaScript. В обоих случаях микросервисы предоставляют функциональность и интерфейс.
Не все составные приложения являются универсальными приложениями, они могут быть и меньшего размера. Например, если страховое приложение имеет приложения для каждого типа пользователей, каждое приложение должно предоставлять функциональность, которая принадлежит разным бизнес-возможностям и, соответственно, разным микросервисам. Оно соответствует принципу, который гласит, что каждое приложение для определенного типа пользователей может быть создано как составное.

Преимущества. Когда вы создаете составные приложения, интерфейс разбивается на меньшие части в соответствии с бизнес-возможностями то
чно так же, как функциональность распределяется между микросервисами. Это означает, что интерфейс для каждой бизнес-возможности реализуется и развертывается вместе с соответствующей бизнес-логикой. Поскольку составное приложение получает интерфейс для бизнес-возможности от микросервиса, приложение обновляется при каждом обновлении микросервиса. Это означает, что гибкость, которой вы достигаете разбиением системы на небольшие специализированные микросервисы, применима и к интерфейсу приложения.
Недостатки. Составное приложение отвечает на интегрирование всей функциональности, реализованной в системе микросервисов. Эта задача может оказаться сложной: в системе микросервисов может находиться множество бизнес-возможностей, а интерфейс приложения может быть разбит по другому принципу, что приводит к появлению страниц, включающих интерфейсы для нескольких разных микросервисов, которые не выглядят для конечного пользователя как единая страница.
Такой вид сложности может означать, что составное приложение точно знает, как работают микросервисы и их интерфейсы. Если составное приложение начинает делать слишком много предположений об интерфейсах микросервисов, оно становится чувствительным к изменениям в каждом микросервисе и поэтому может перестать работать целиком в результате изменения в каком-то одном микросервисе. Если вы оказались в подобной ситуации, это означает, что вы потеряли гибкость, которая является одним из основных преимуществ использования составного приложения.
В заключение хотелось бы отметить, что составные приложения могут работать очень хорошо, но только если вы сможете избежать реализации сложных взаимодействий.
Шлюз API
Вторым шаблоном для построения приложений на основе микросервисов является «Шлюз API». Шлюз API — это микросервис с открытым HTTP API, который охватывает всю функциональность системы, но не реализует никакой функциональности сам по себе. Вместо этого шлюз API делегирует всю работу другим микросервисам. По сути, шлюз API действует как адаптер между приложениями и системой микросервисов.
Когда вы строите приложение на основе системы микросервисов, которая использует шлюз API, приложения не знают, как функциональность системы разбита между микросервисами, — они даже не знают, что система использует микросервисы. Приложению нужно знать только об одном микросервисе — о шлюзе API.
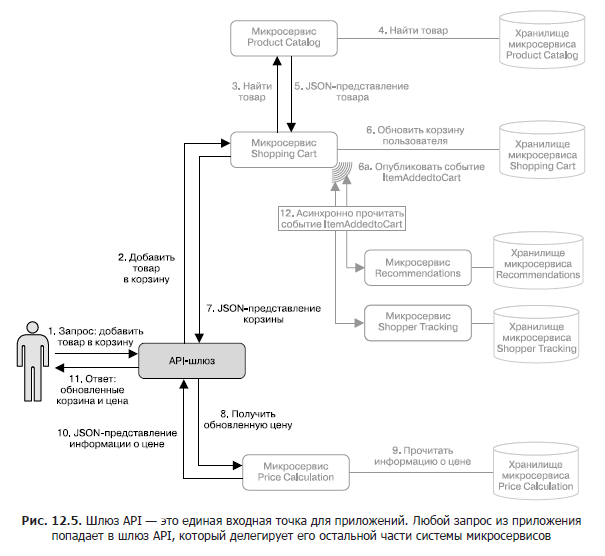
На протяжении этой книги вы видели пример реализации корзины для интернет-магазина, который содержит шлюз API. На рис. 12.5 показан запрос на добавление элемента в корзину пользователя, поступающий из приложения в шлюз API, который делегирует его другим микросервисам для обслуживания запроса. Роль шлюза API в этом случае заключается в том, что приложение имеет единую точку входа, что упрощает интерфейс системы, поэтому приложениям не нужно взаимодействовать с несколькими микросервисами непосредственно.
Используя шлюз API, вы можете построить любое приложение, от универсального, которое пользуется всей функциональностью шлюза API, до специализированных приложений, которые применяют лишь часть шлюза API, а также любое промежуточное приложение.

Преимущества. Основное преимущество шаблона «Шлюз API» заключается в том, что приложения отвязываются от структуры микросервисов. Шлюз API полностью скрывает эту структуру от приложений.
Когда функциональность нескольких приложений пересекается или некоторые приложения созданы третьей стороной, использование шаблона «Шлюз API» поддерживает:
• низкий входной барьер для построения приложений;
• стабильность открытого API;
• обратную совместимость открытого API.
Использование шлюза API означает, что разработчикам приложений нужно рассмотреть только один API для того, чтобы начать работу. Вы можете сконцентрироваться на поддержании стабильности и обратной совместимости API по мере развития других микросервисов.
Недостатки. Основным недостатком шаблона «Шлюз API» является тот факт, что шлюз API сам по себе может разрастись до размера крупной базы кода и, как следствие, приобрести все недостатки монолитной системы. Это особенно верно, если вы поддадитесь искушению реализовать бизнес-логику в шлюз API. Шлюз API может получать функциональность из нескольких других микросервисов для того, чтобы выполнить один запрос. Поскольку он и так объединяет данные из нескольких микросервисов, может возникнуть соблазн применить к этим данным какие-нибудь бизнес-правила. В ближайшей перспективе это можно сделать быстро, но это подталкивает шлюз API в сторону монолитности.
В заключение хотелось бы сказать, что шаблон «Шлюз API» очень полезен и зачастую является верным вариантом развития приложения. Но вам следует тщательно следить за размером шлюза API и быть готовыми отреагировать, если он станет настолько тяжел, что с ним будет трудно работать.
Бэкенд для фронтенда
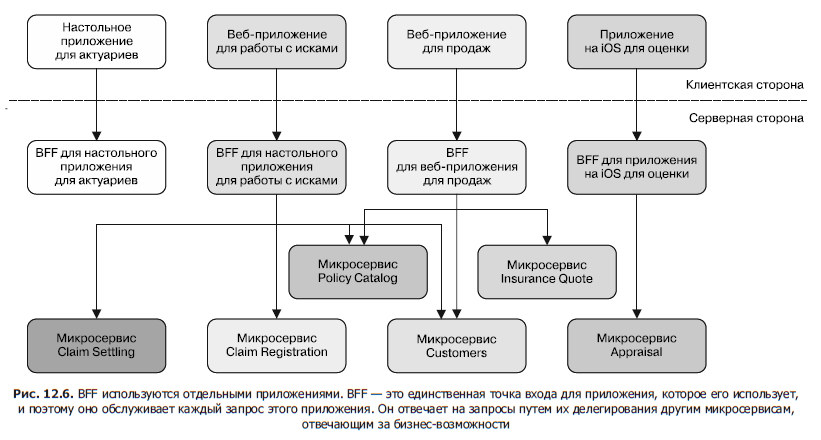
Третий и последний шаблон для построения приложений на основе микросервисов, который мы рассмотрим в этой книге, — это «Бэкенд для фронтенда» (backend for frontend, BFF). Шаблон BFF полезен, когда вам нужно построить больше одного приложения для системы микросервисов. Например, система страхования может иметь веб-приложение, содержащее наиболее часто используемую функциональность, приложение для iOS, которое эксперты-оценщики могут использовать вне офиса, а также специализированное приложение для ПК, предназначенное для выполнения задач актуариев. BFF — это микросервис, похожий на шлюз API, но он специализирован для одного приложения. Если вы используете этот шаблон для приложений системы страхования, у вас будут BFF для веб-приложения, BFF для приложения iOS и BFF для настольного приложения для актуариев (рис. 12.6).
Идея BFF заключается в поддержке приложения, построенного на его основе. Это означает, что приложение и BFF тесно связаны: BFF предоставляет необходимую приложению функциональность так, чтобы создание приложения выглядело максимально просто.
Преимущества. Благодаря шаблону BFF каждое приложение может использовать API, идеально соответствующий его нуждам. Если вы используете шлюз API, существует риск того, что с течением времени он раздуется по мере добавления новой функциональности. При использовании BFF этот риск снижается, поскольку он не должен охватывать всю функциональность системы — ему нужна лишь та ее часть, которая требуется для обслуживаемого ею приложения.
Нетрудно узнать, когда что-то можно удалить из BFF: это можно сделать, если не существует активной версии приложения, использующей эту функциональность. Сравните это со шлюзом API, обслуживающим несколько приложений, — вы можете что-то удалить из шлюза API только в том случае, если не существует активных версий ни одного из обслуживаемых приложений. В конечном счете BFF предлагают способ упростить разработку приложения и поддерживать серверную часть специализированной и распределенной.

Недостатки. В случаях, когда вам нужно создать несколько приложений, предоставляющих конечным пользователям аналогичную или пересекающуюся функциональность, например при
ложения для iOS и Android, нацеленные на один тип пользователей, шаблон BFF приводит к написанию дублирующегося кода в нескольких BFF. Также проявляются обычные недостатки дупликации — вам нужно выполнять одну и ту же работу несколько раз при внесении изменений в дублирующиеся фрагменты кода, дублированные части, как правило, по прошествии времени начинают отличаться друг от друга и работать немного по-разному в разных приложениях.
В заключение заметим: шаблон BFF поможет выдержать баланс между необходимостью интегрировать микросервисы в приложении и создавать шлюз API, который может разрастись с течением времени.
Когда использовать каждый из шаблонов
Теперь, когда вы знаете о трех шаблонах для создания работающих с системой микросервисов приложений для конечных пользователей, неизбежно возникает вопрос: какой из них использовать? Все три шаблона имеют свои плюсы и приносят пользу, поэтому я не могу порекомендовать какой-то один. Когда вы создаете приложение, вам нужно сделать выбор. Я принимаю это решение на основе ответов на следующие вопросы.
• Сколько функций вы хотите вложить в приложение? Для бизнес-приложений, которые используются только внутри брандмауэра компании и только на машинах компании, вы можете создать настольное приложение, выполняющее большое количество функций. В этом случае очевидным выбором станет шаблон «Составное приложение».
Для приложения-магазина, которое должно запускаться в любом, в том числе старом, браузере, когда существует риск, что кто-то попытается взломать приложение, вы можете решить не помещать много функций в приложение, что делает шаблон «Составное приложение» менее привлекательным.
• Сколько планируется приложений? Если их будет много, насколько они отличаются друг от друга? Если вы поручили приложению немного функций и у вас будет только одно приложение или же все приложения предоставляют похожую функциональность, возможно, даже схожими способами, вам, вероятно, подойдет шлюз API. Если у вас будет несколько приложений и они предоставляют разные наборы функций, вам подойдет шаблон BFF. В случае, если вы используете шлюз API или BFF, функциональность находится на бэкенде. Шлюз API работает хорошо до тех пор, пока он остается связанным, то есть до тех пор, пока весь предоставленный им набор конечных точек соблюдает определенную систему того, как приложения должны использовать их и как они структурированы.
Если некоторые конечные точки придерживаются стиля «дистанционный вызов процедуры» (remote procedure call, RPC), а другие — стиля «передача состояния представления» (representation state transfer, REST), они не соблюдают систему и связность в базе кода шлюза API, скорее всего, будет низкой. В таких случаях вам следует задуматься о том, чтобы использовать шаблон BFF. С помощьюBFF вы можете объединить приложения, которые работают с API в стиле RPC, в одном BFF, а приложения, которые используют REST API, — в другом BFF, не нарушая связанности. Каждый BFF может быть связанным и устойчивым сам по себе, но вам не нужна связанность среди BFF с точки зрения стиля API.
• Насколько велика система? В большой системе — с точки зрения количества доступной функциональности — шлюз API может стать неуправляемой базой кода, которая имеет множество недостатков монолитных систем. Для подобных систем лучше использовать несколько BFF, нежели один большой шлюз API. В то же время, если система не так велика, шлюз API может оказаться проще, чем BFF.
Наконец, следует отметить, что вам не нужно принимать одинаковые решения для всех приложений. Вы можете начать со шлюза API и построить с его помощью несколько приложений, а затем решить, что новое приложение с инновационным подходом к решению задач не может работать со шлюзом API, и предоставить ему BFF. Аналогично у вас могут быть внутренние приложения, которые используют шаблон «Составное приложение», и внешние приложения, которые проходят через шлюз API, состоящий из нескольких BFF
.
Отрисовка на стороне клиента или на стороне сервера?
Мы рассмотрели три шаблона для построения приложений на основе микросервисов — «Составные приложения», «Шлюз API» и BFF. Если вы строите веб-приложения с помощью этих шаблонов, возникает еще один вопрос: где выполнять отрисовку, на стороне сервера или на стороне клиента? То есть нужно ли вам генерировать готовый HTML на сервере с помощью, например, Razor или же следует отрисовывать HTML в приложении JavaScript, используя один из множества фреймворков приложений JavaScript вроде Angular, Ember, Aurelia или React?
Этот вопрос не имеет точного ответа, все зависит от того, какое приложение вы хотите построить. Насколько динамическим будет это приложение? Оно работает с данными или только отображает и принимает их? Чем более динамическим является приложение и чем больше его поток выполнения связан с манипуляциями с данными, тем больше я склоняюсь к отрисовке на стороне клиента. Если же приложение более статическое и связано скорее с просмотром и вводом данных, то я склоняюсь к отрисовке на стороне сервера. Основная идея, однако, заключается в том, что выбор способа отрисовки зависит от того, какое приложение вы хотите создать, а не от того, что вы выбрали архитектуру микросервисов на стороне сервера.
Все три шаблона поддерживают отрисовку и на стороне клиента, и на стороне сервера, вплоть до того, что некоторые части приложения отрисовываются на сервере, а некоторые — на клиенте. Например, каталог полисов в системе страхования является статическим и в большинстве случаев не изменяется, так что, скорее всего, имеет смысл отрисовывать его на стороне сервера. А калькулятор оценки является более динамическим компонентом, который позволяет пользователям изменять параметры перед сохранением окончательного результата, поэтому, возможно, его лучше отрисовывать в приложении JavaScript. Оба модуля могут сосуществовать в одном приложении.
• Если вы создаете составное приложение, оно может получать отрисованный на сервере каталог полисов, а также приложение JavaScript для калькулятора оценки. Микросервис, ответственный за каталог полисов, предоставит сгенерированный на сервере интерфейс, а микросервис, ответственный за оценку, — приложение JavaScript.
• Если вы используете шлюз API, он может содержать конечные точки, которые возвращают HTML, и конечные точки, которые возвращают данные — например, в формате JSON. Он даже может содержать конечные точки, которые возвращают данные в форматах HTML или JSON в зависимости от заголовка Accept запроса. Поэтому приложение может содержать отрисованный на сервере каталог полисов, а также отрисованный на стороне клиента калькулятор оценки.
• Если вы используете BFF, вы также можете создавать конечные точки, которые возвращают HTML, данные или и то и другое. В дополнение к этому BFF позволяют вам принимать разные решения для разных приложений: в одном BFF каталог полисов будет отрисовываться на стороне сервера, но в другом вы можете сделать это на стороне клиента.
На выбор между отрисовкой на стороне клиента и на стороне сервера в веб-интерфейсе не влияет тот факт, что серверная сторона использует микросервисы. Все рассмотренные нами шаблоны, необходимые для построения приложений на основе микросервисов, поддерживают оба типа отрисовки.
» Более подробно с книгой можно
ознакомиться на сайте издательства
» Оглавление
» Отрывок
Для Хаброжителей скидка 20% по купону — Микросервисы
Смотри также:
- Блох Джошуа. Java. Эффективное программирование, 2-е издание. В открытом доступе. http://fetisovvs.blogspot.com/2017/04/java-2.html
- Must read: 7 книг, которые должен прочитать каждый айтишник. http://fetisovvs.blogspot.com/2017/04/must-read-7.html
- 25 интересных книг для дизайнеров в открытом доступе. http://fetisovvs.blogspot.com/2017/03/25.html
- Безопасная Халяв@ в Интернете. http://fetisovvs.blogspot.com/2016/12/blog-post_33.html
- Программирование без дураков. http://fetisovvs.blogspot.com/2017/02/blog-post.html
Автор: Валерий Фетисов
Дата публикации: 2018-02-02T07:24:00.000+02:00